Welcome to Brian Hoff Design
At Brian Hoff Design, we believe that great design goes beyond just looking good—it's about creating seamless, intuitive, and meaningful digital experiences. We specialize in crafting responsive websites, innovative user interfaces, and powerful branding solutions that not only engage but also deliver results.
What We Do
Whether you need a stunning new website, a mobile application, or a complete brand overhaul, we've got you covered. Our team of expert designers works closely with you to understand your goals and vision, creating customized solutions that align perfectly with your brand's identity and target audience. We focus on:
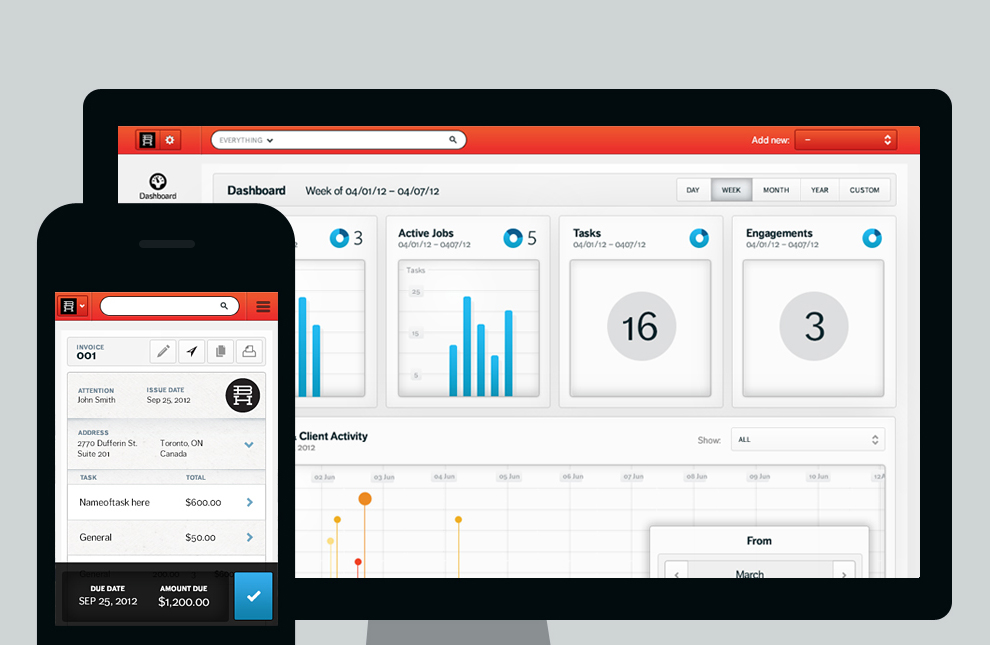
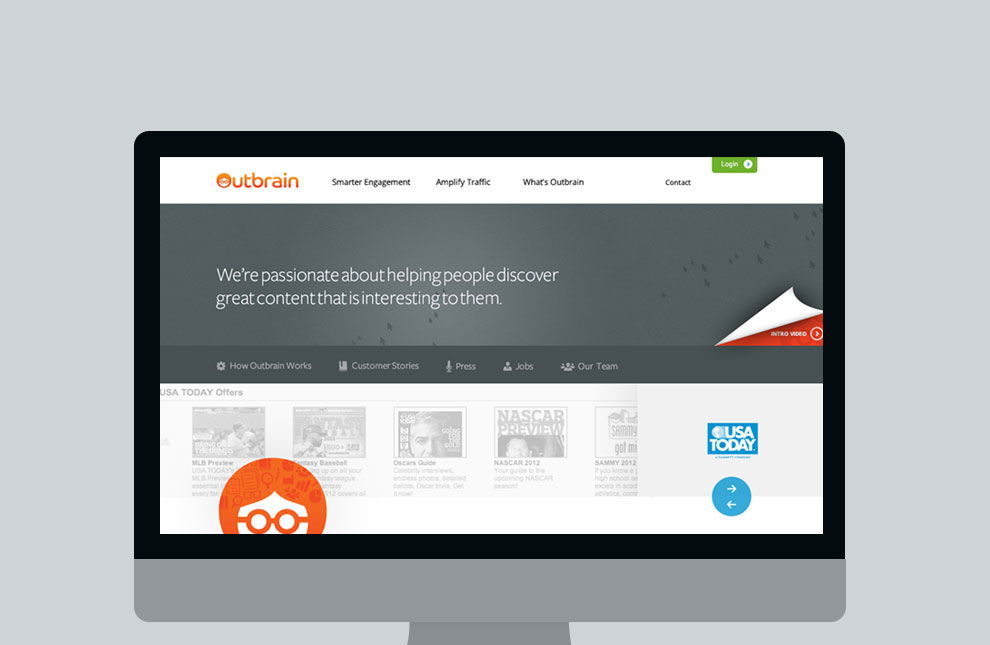
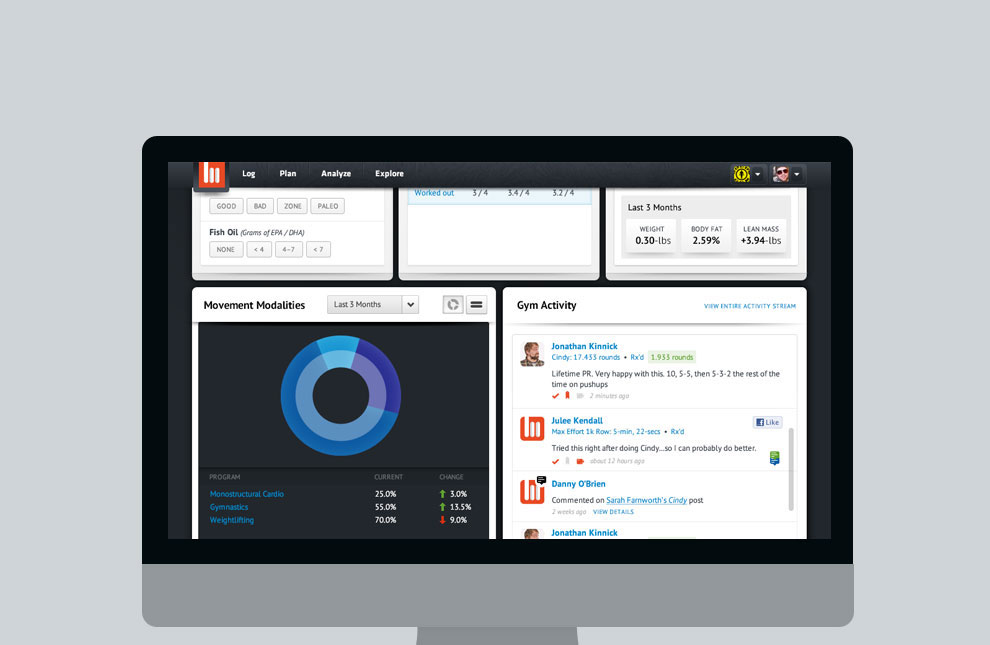
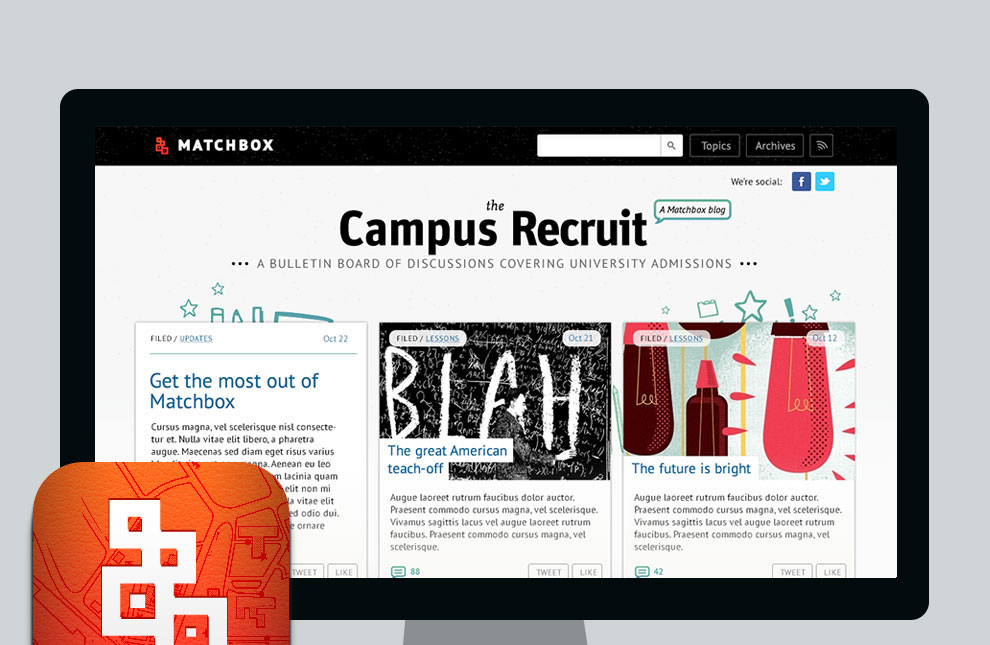
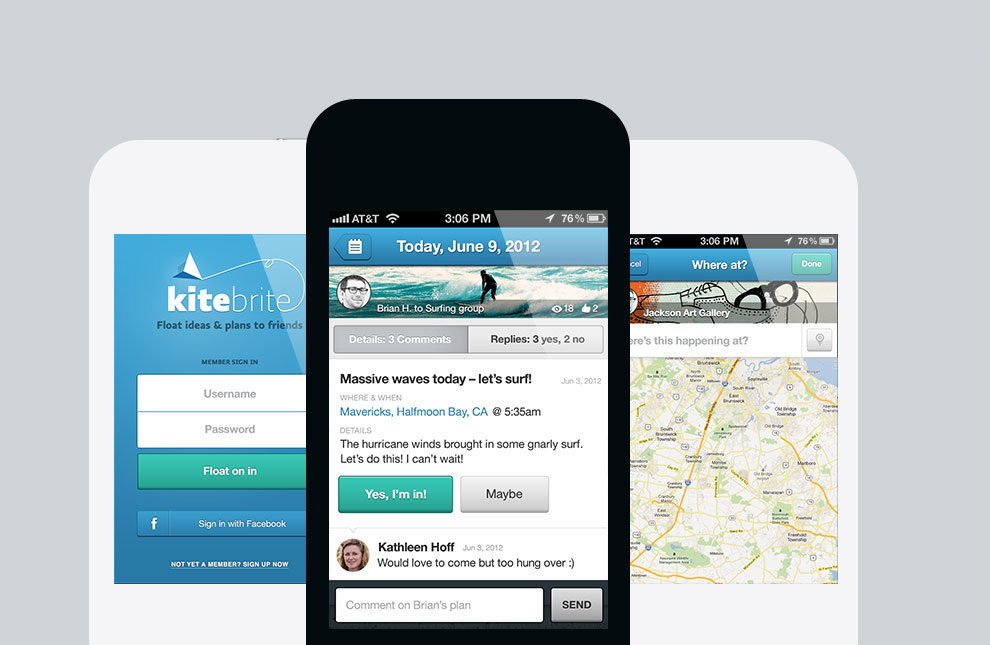
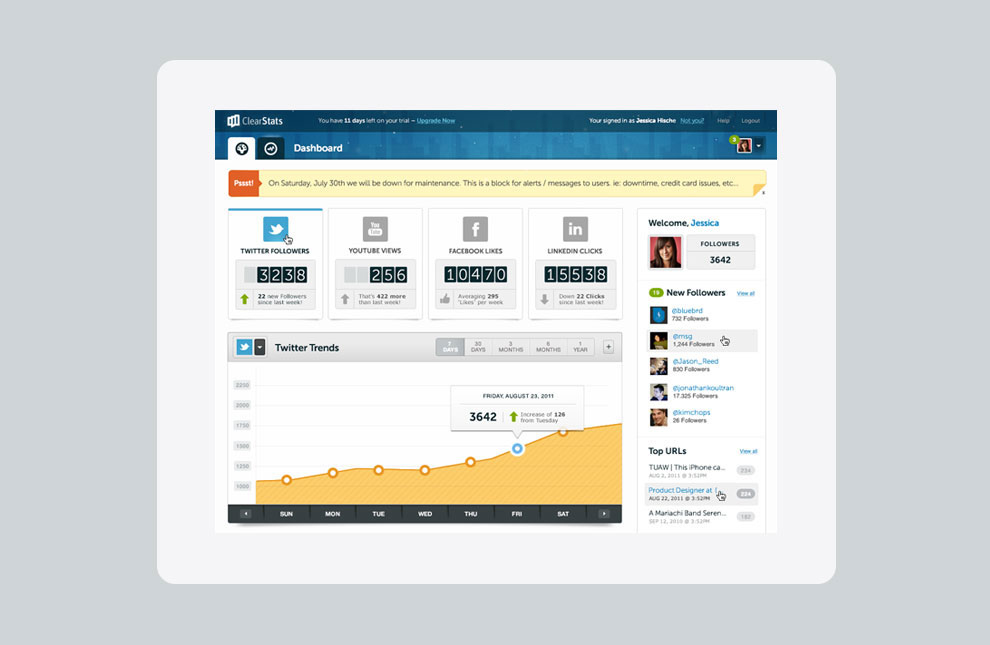
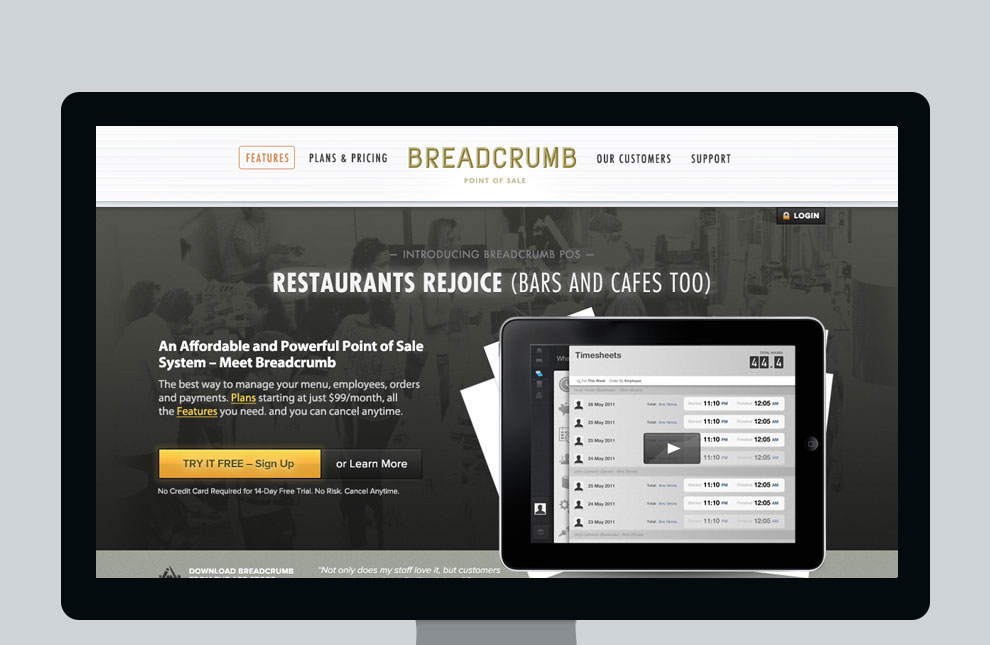
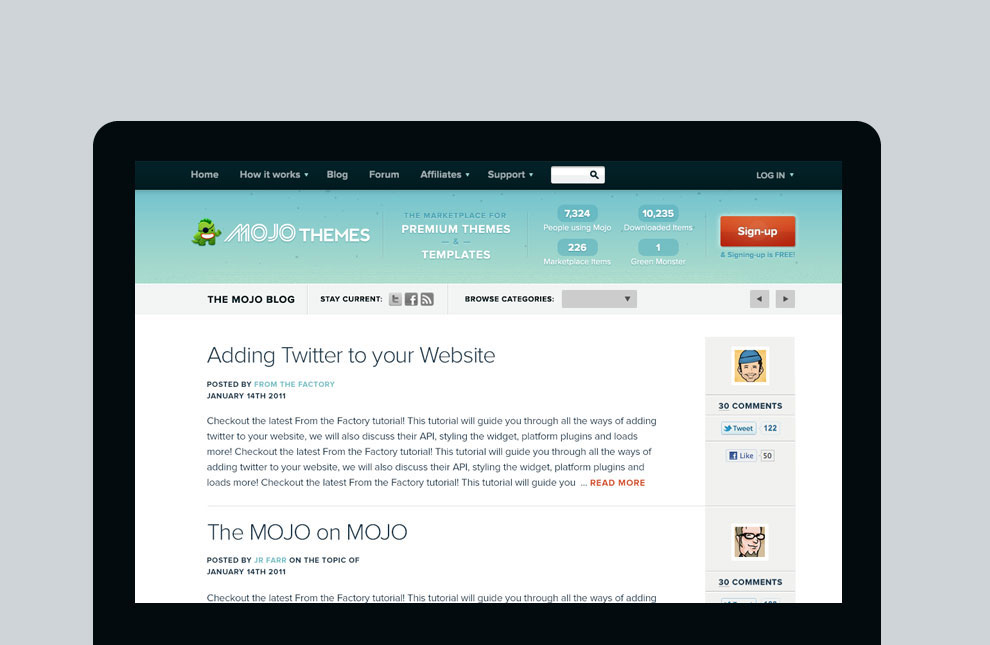
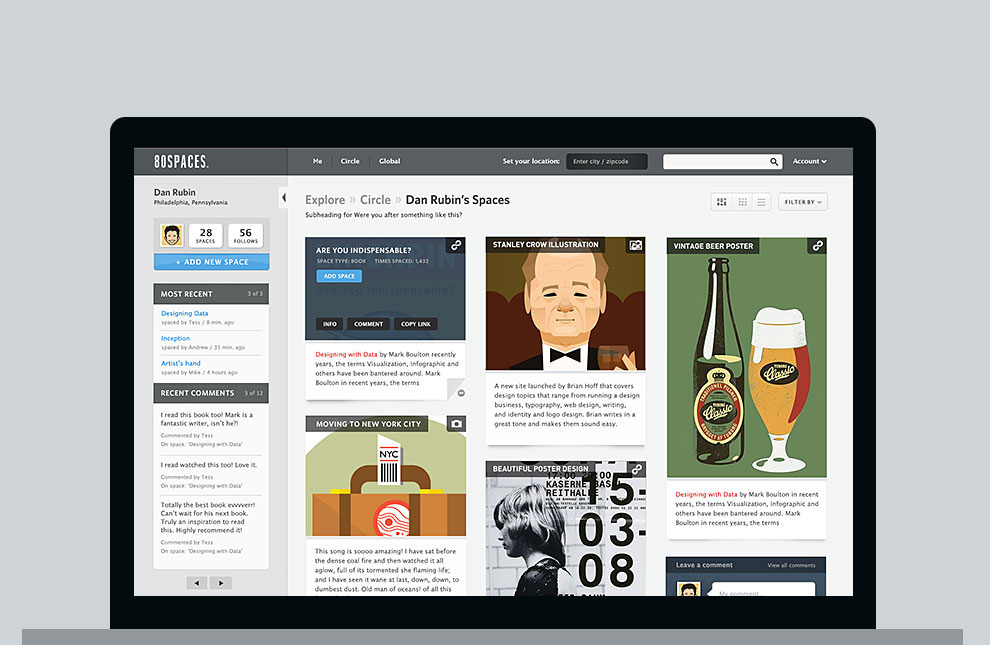
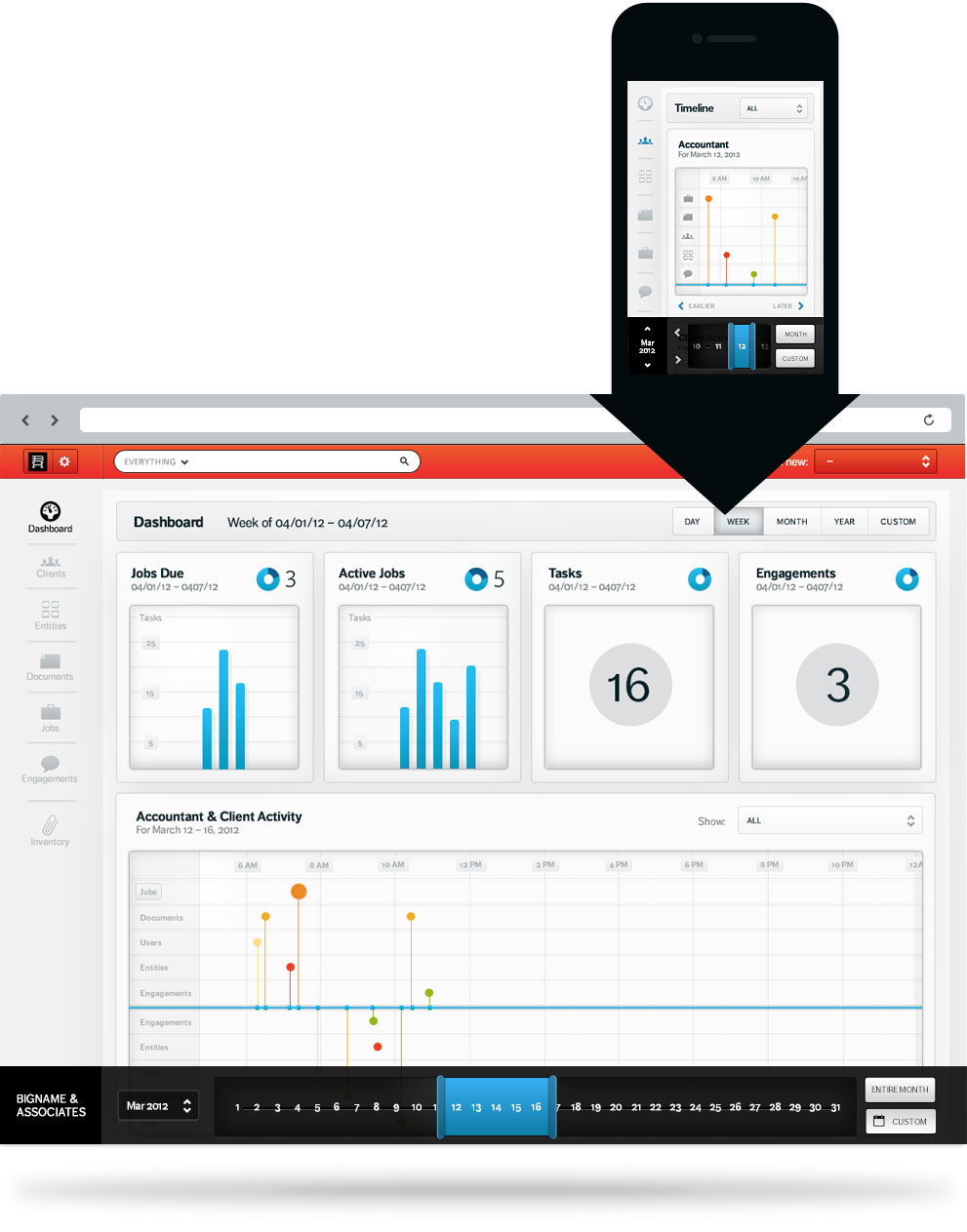
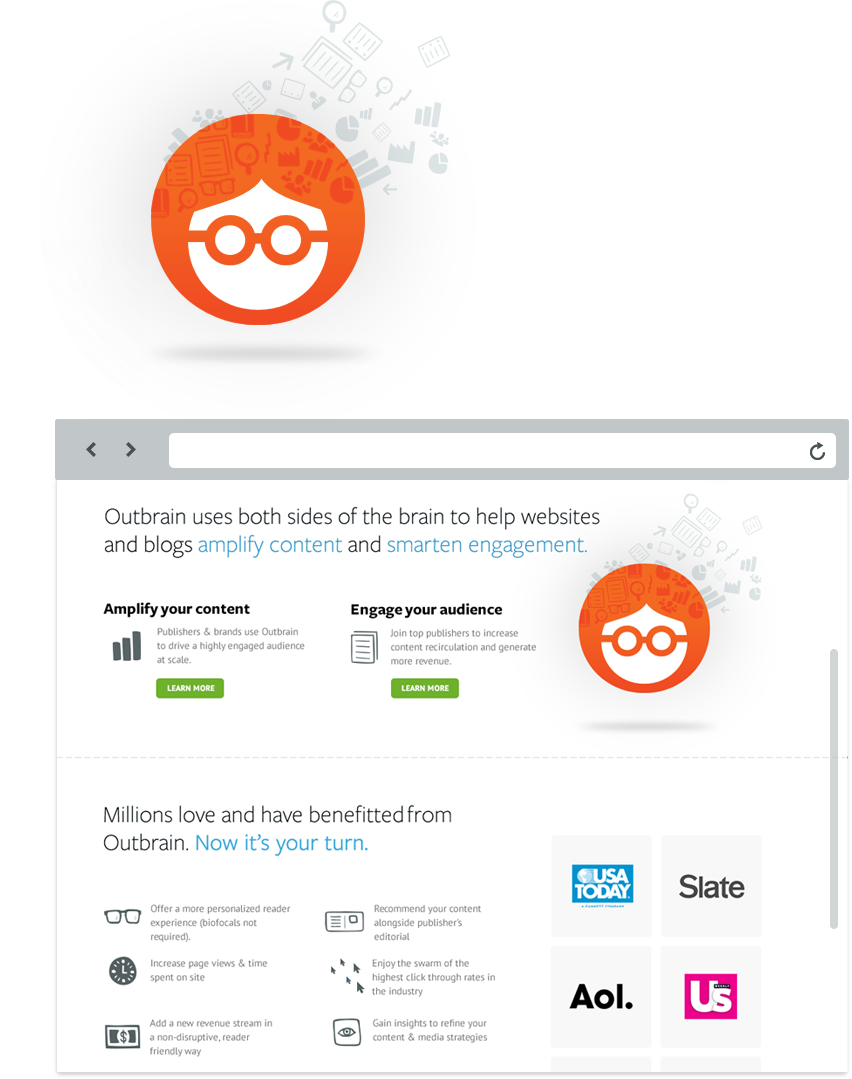
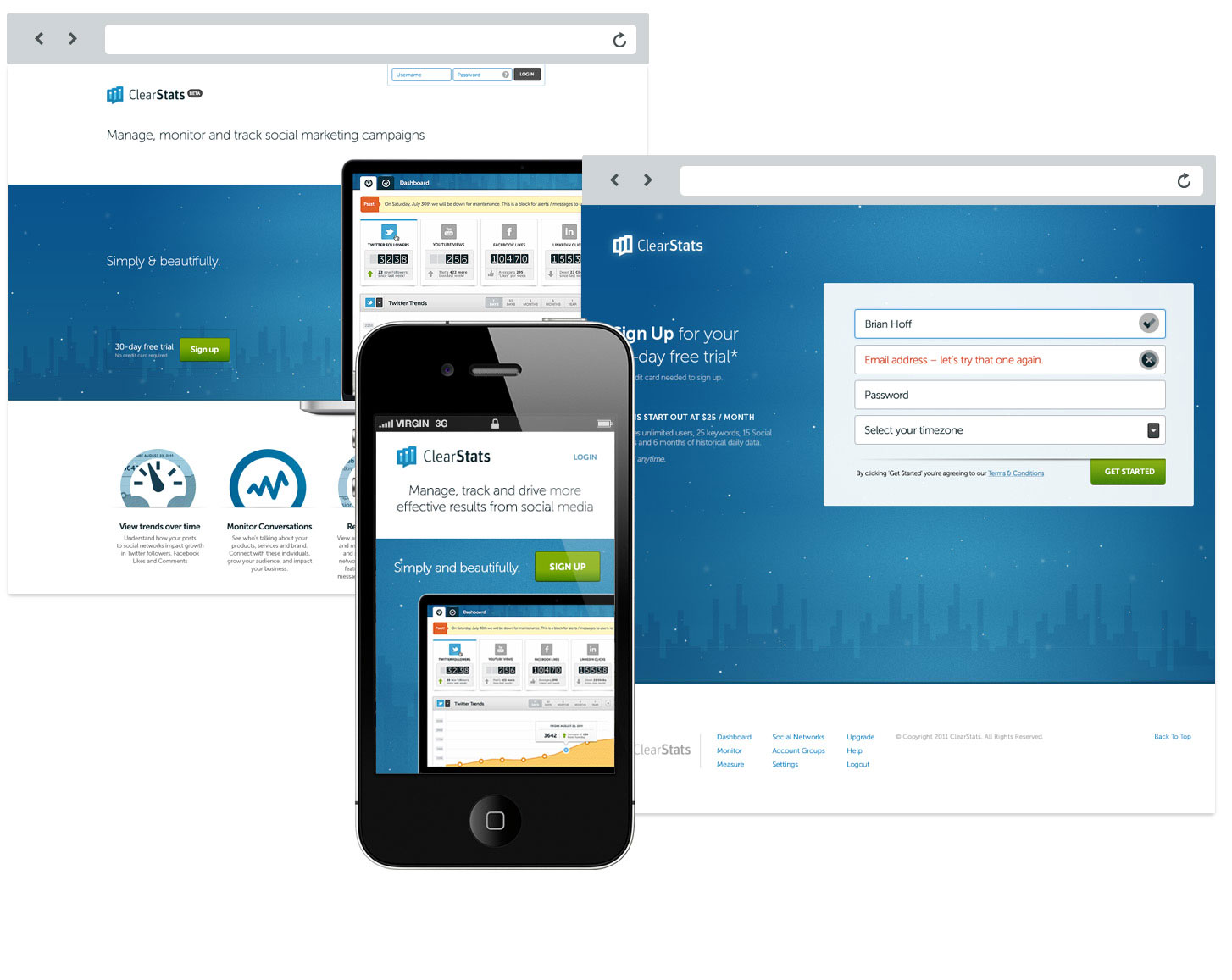
- Web Design & Development: Crafting visually appealing and highly functional websites that look amazing on any device.
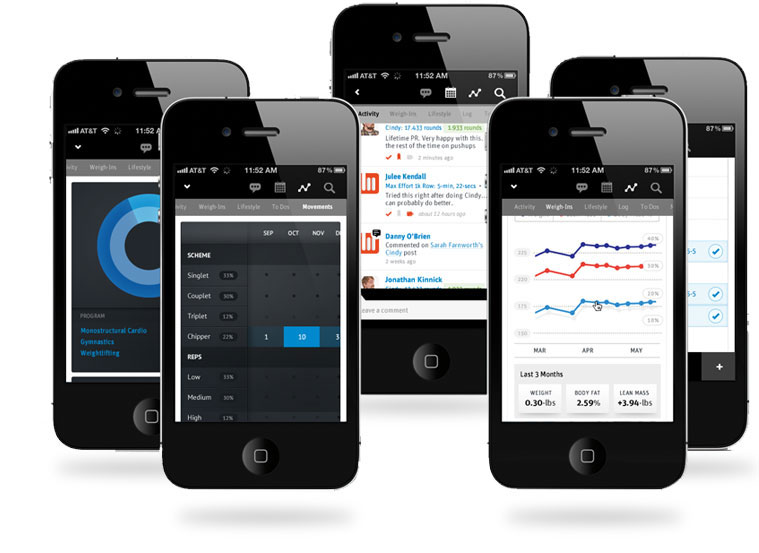
- UI/UX Design: Designing intuitive interfaces that enhance user experience and drive engagement.
- Branding & Identity: Building strong, memorable brands that resonate with your audience and set you apart from the competition.
Our Approach
Collaboration is at the core of our process. We partner with you every step of the way to ensure the final product meets your exact needs. From concept to launch, our team is committed to delivering creative solutions that work.
With a keen eye for detail and a focus on usability, we make sure every design choice enhances the user experience while reflecting your brand's personality and goals. Our responsive design ensures that your digital presence looks flawless on all devices, from desktop to mobile.
Why Choose Us?
- Tailored Solutions: No two projects are the same. We tailor each design to your unique requirements and objectives.
- Expert Designers: Our team has years of experience in creating high-quality, user-centric designs.
- Proven Results: Our work speaks for itself. We've helped countless businesses enhance their online presence with creative and functional digital solutions.
Let's Create Something Great Together
Ready to transform your digital presence? Contact Brian Hoff Design today, and let's build something extraordinary that drives results and leaves a lasting impression.












































 fun fact
fun fact